Showcase
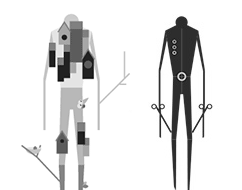
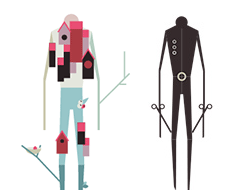
Les métamorphoses de Mr. Kalia
This Google DevArt winner combines Paper.js with body tracking in wonderful ways.
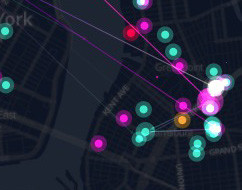
Foursquare's Timemachine
Four Square uses Paper.js to allow their users to visually relive their check-in history.
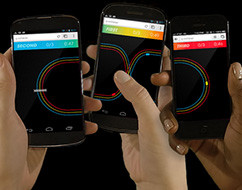
Google Chrome Racer
Google Creative Lab: “Rendering our custom tracks and fluid car movements required a solid JavaScript vector library. Paper.js can handle the path math without getting lapped.”
Kolber
Your interaction on this portfolio site is visualized by an ever-growing winding path in the background.
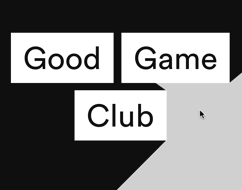
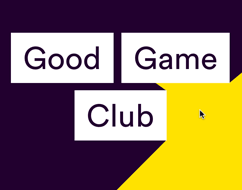
Good Game Club
The website of this games conference uses the cursor as a lightsource casting shadows on the blocks of content.
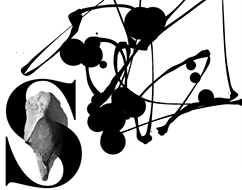
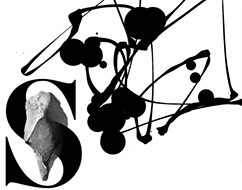
Schauspiel Stuttgart
The interim page for theater Schauspiel Stuttgart creates calligraphic lines when you move your mouse.
thepaintshop.biz
The Paintshop is a real time collaborative painting tool by Swedish artist Jonas Lund.